About

I am a software engineer whose passions are languages and critical thinking. I specialize in front-end web development and have knowledge in HTML, CSS, and Javascript.
As a software engineer, I am interested in making excellent websites that accomplish your wants and needs. If this sounds like you're interested in, check out some samples of work I've done for clients in the past.
Close
Services

I make websites. As a front-end developer, I take pride in making the websites I design to be as visually appealing and intuitive as possible. Additionally, it's important to me to make the sites responsive regardless of the device your users will be using. How does this benefit you?
In this age, when customers are considering a business, they will look for its website to see if it's a place they'd like to purchase products and/or services from. Thus, having a professionally designed website will attract new customers to your business and make you more money. Your website will demonstrate to your customers that your business is the one they should visit. It's a win for both you and your customers.
Close
Work
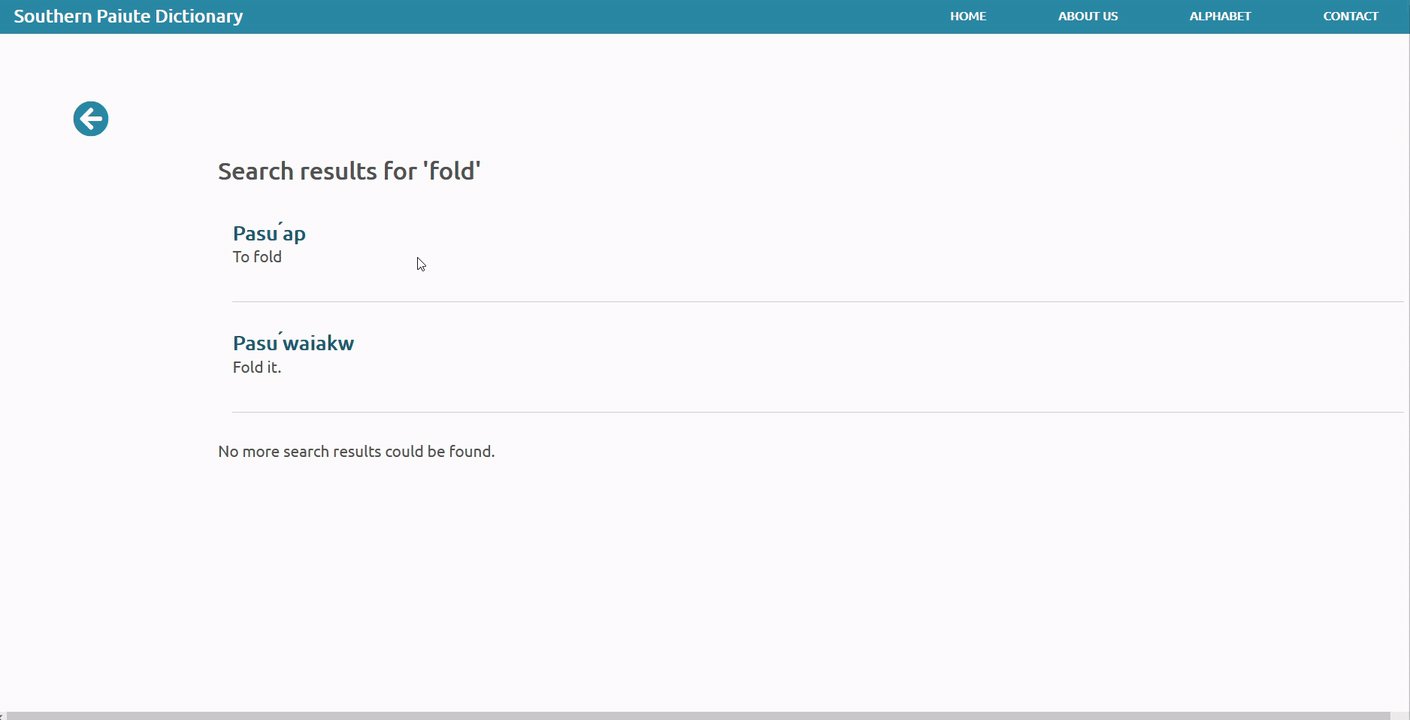
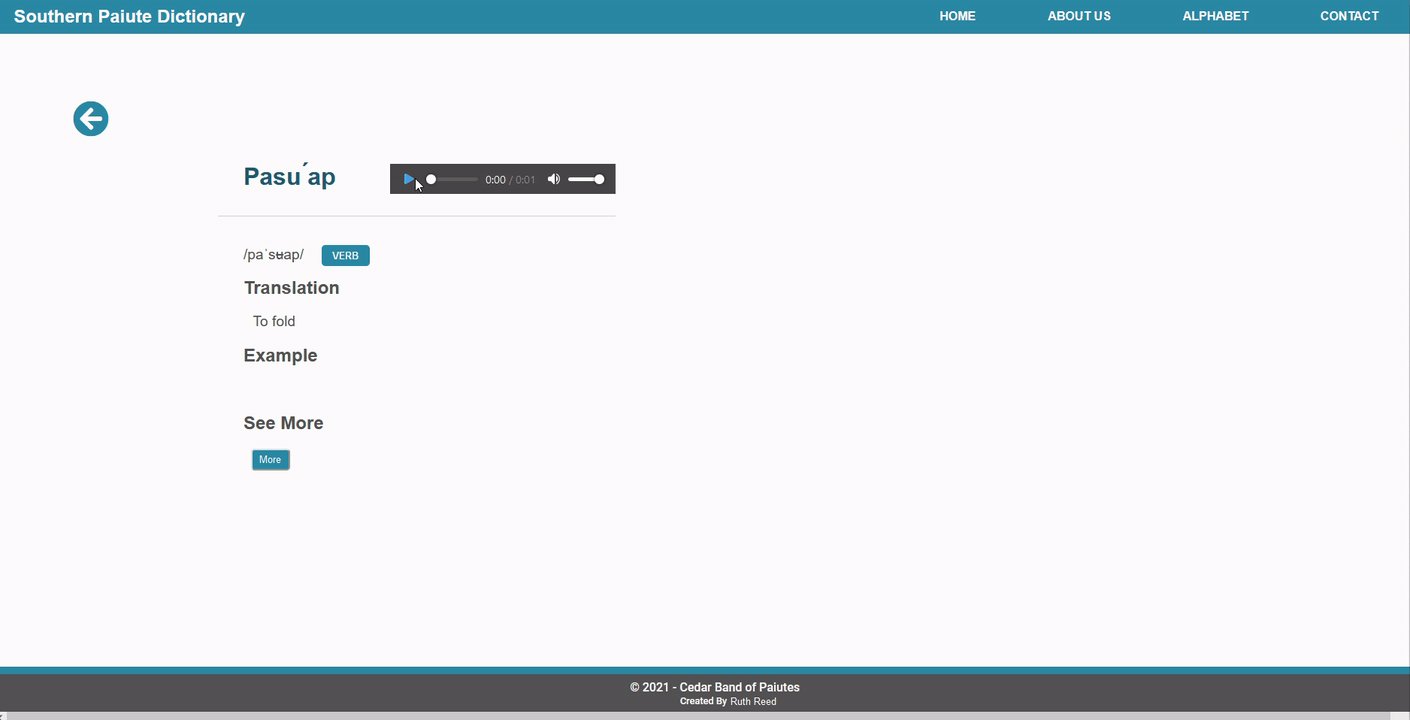
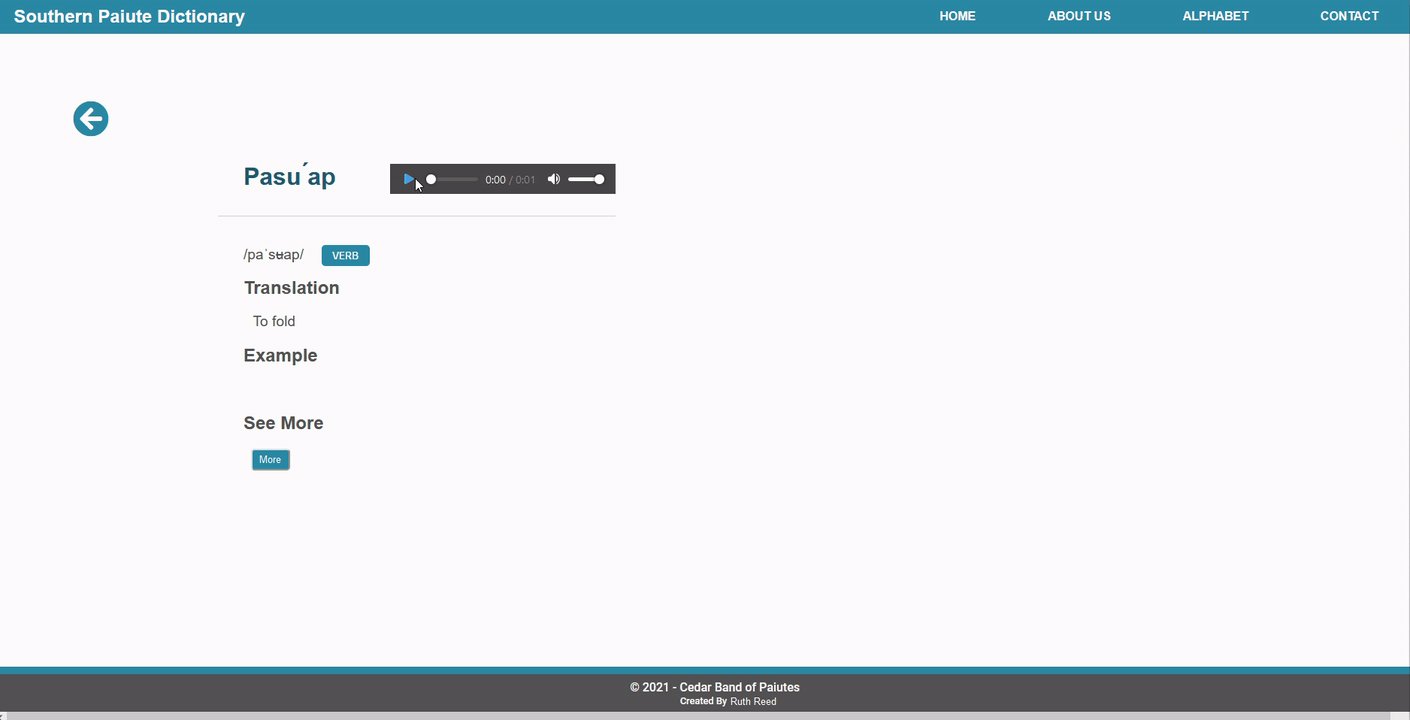
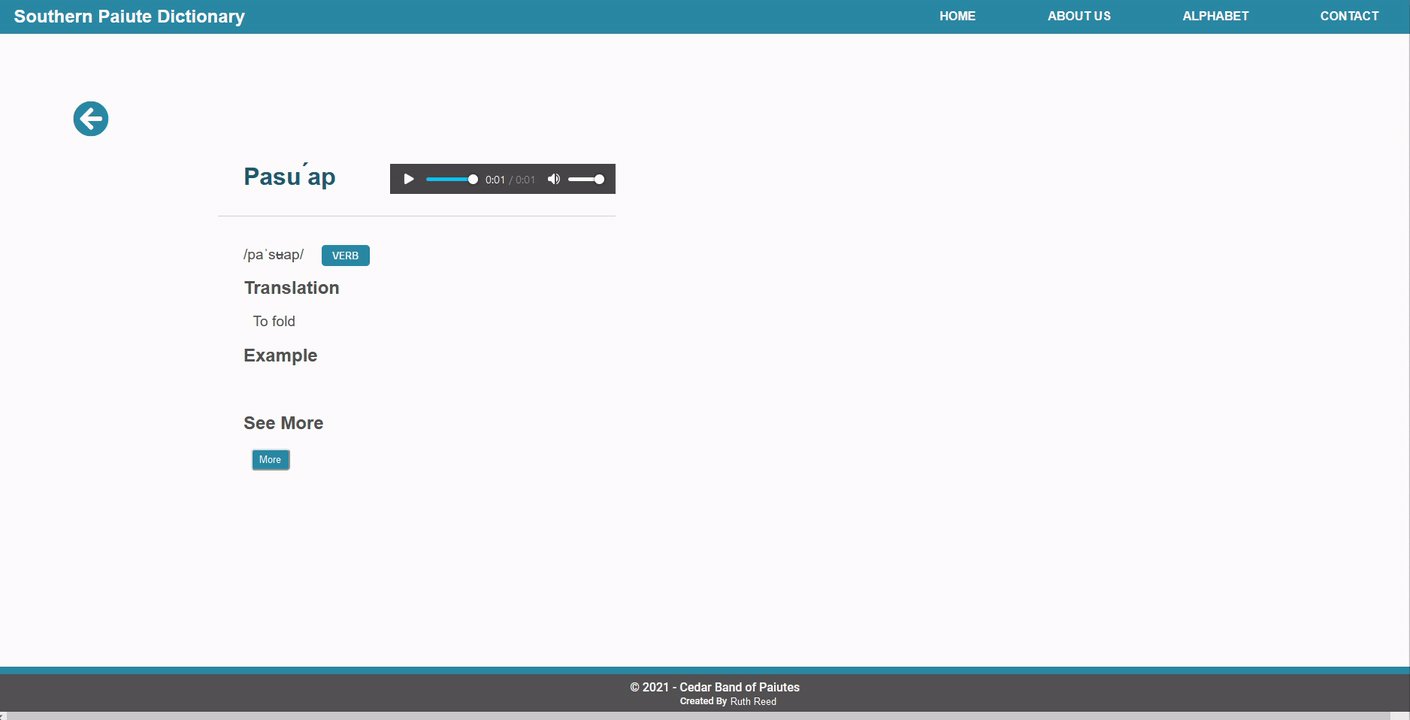
Southern Paiute Talking Dictionary

A web app built to enable access to words, phrases, sentences, and their audio counterparts in the Cedar Band dialect of the Southern Paiute language.
Find the Github repo for this site here
|
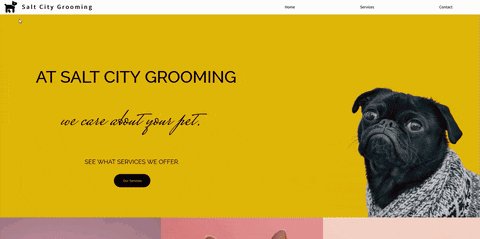
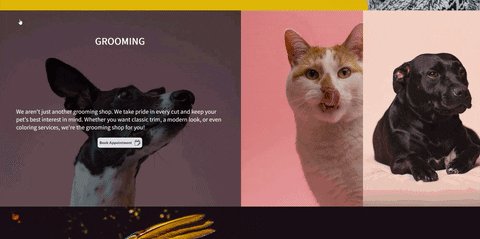
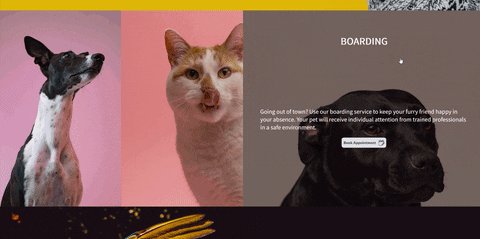
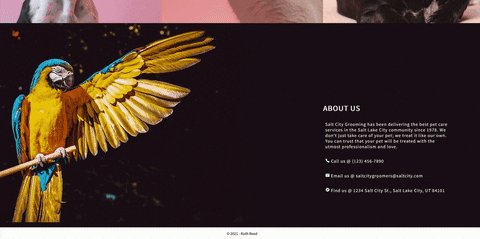
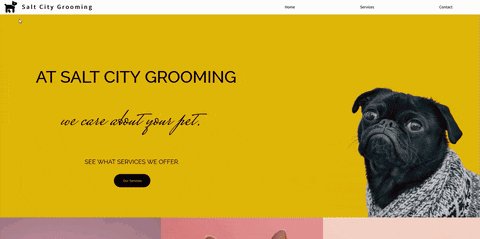
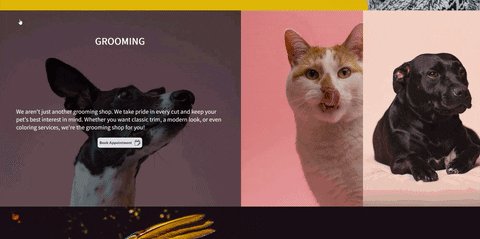
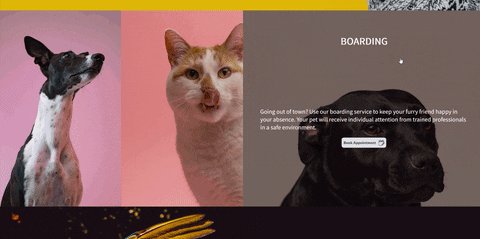
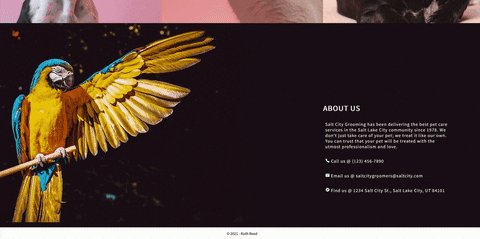
Salt City Grooming

A pet grooming site built to demonstrate Ruth's skills in front-end website creation.
Find the Github repo for this site here
|
Opinions Social Network

A social media app built to share and look at other people's opinions.
Find the Github repo for this site here.
|
Close
Contact
Hey, thanks for stopping by! Feel free to connect with me on other platforms:
Close
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Close